

Chinwe Uzegbu Chinwe is a UX and content designer with a flair for turning complex challenges into understandable solutions. She writes about all things user experience and has a lot of fun while at it.
Table of contents
LogRocket’s Galileo AI watches every session, surfacing impactful user struggle and key behavior patterns.
Documentation isn’t exactly everyone’s favorite part of the UX design process. However, it’s crucial to the success of any design project. When done correctly, it helps ensure the entire team is aligned as the project moves from one phase to another.

But what exactly does UX documentation involve and why do you need it? Well, you’re about to find that out.
In this article, we’ll dive deep into the UX documentation process with a closer look at the following:
So if you’re ready to discover the proper way to document your UX process, let’s get started.
Think of UX documentation as a way to tell your project’s story — your design decisions, thought processes, and strategies. Telling this story is essential for several reasons:
UX documentation is a repository of all information relevant to the user experience design process. Team members can always refer to this repository to see what has worked and what hasn’t. This way, teams can build on past experiences and avoid making the same mistakes.
UX documentation can help get new team members up to speed faster. By providing new team members with documentation, they can understand the organization’s design approach, its processes, and the tools and techniques used in their design workflow.
UX documentation is a vital asset for enhancing collaboration within cross-functional teams. As it gives insights into the design process and reasoning behind decisions, it helps ensure the entire team remains aligned and informed throughout the project’s lifecycle.
You most likely realize how valuable UX documentation is by now. But what might be unclear is the document’s intended audience. So, let’s dive into that for a moment, shall we?
The audience for UX documentation can vary depending on the project, company, industry, and design process. But in general, the audience typically includes designers, developers, project managers, stakeholders, and even clients. You should customize the content of your UX document to suit the audience you’re creating it for.
Having said that, let’s look at some essential elements to include in your UX documentation.
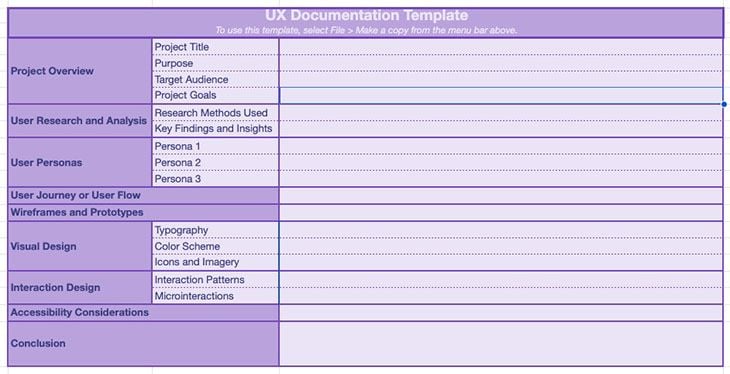
We’ll go into each element of lightweight and concise UX documentation, but if you want a helpful guide while you work on your own, we’ve created a downloadable UX documentation template.

You can use this template to record elements for your documentation to prepare your style guide.

![]()
Learn more →
Start your UX documentation with an introduction. This section should briefly summarize the document and include information such as the project’s goals, objectives, and vision.
Avoid technical jargon and make this section as simple as possible so all stakeholders can understand it.
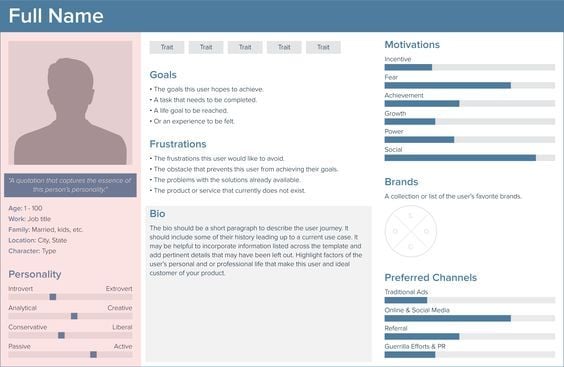
User personas are an essential part of any UX document. During the early phases of your design process, you’ll define these personas from the information gathered during user research (interviews, surveys, etc.).
Documenting these insights will help keep your design focused on the people who your product is for.

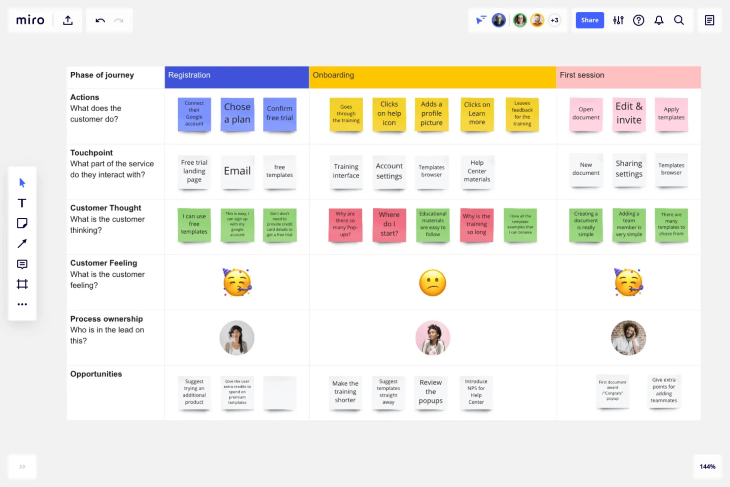
User journeys are like maps that help illustrate the user’s movement through your product. This journey starts right from the initial awareness right up to post-purchase support.
For example: say a user, Sarah, searches for your product on Google and ends up on your landing page. She then browses through a few items, adds a couple to her cart, and completes the purchase.
A user journey will map Sarah’s experience right from the discovery to the landing page experience and all the way to the post-purchase experience. It will visually illustrate her pain points, emotions, and touchpoints during this process.

By documenting your users’ journeys, you can get valuable insights into their experience that you can use to create a better overall user experience.
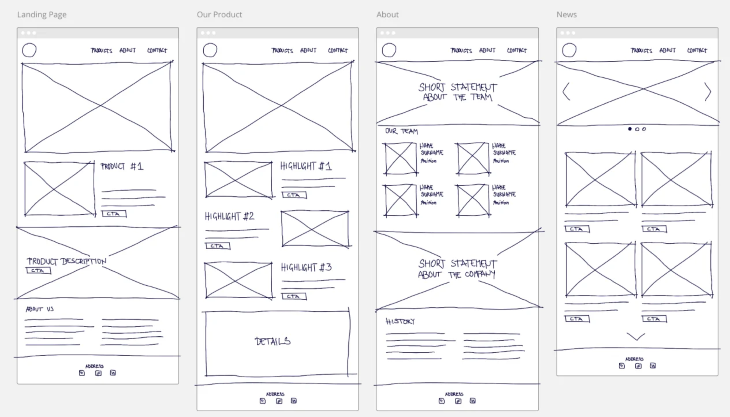
Wireframes are like the skeleton of your user interface. They are basic visual representations that outline an interface layout and structure without focusing on detailed visual elements like color.
Depending on the stage of your design process and the purpose of your documentation, there are various fidelity levels to consider:
Low-fidelity wireframes are the most basic representations of the user interface. Then mid-fidelity, which offers more visual detail than low-fidelity. And finally, you have high-fidelity, which is the most detailed and visually polished representation of the user interface.

Prototypes, on the other hand, are more realistic and interactive representations of the interface. They can give stakeholders a feel of the product by allowing them to interact with it as they would with the final product.
Documenting prototypes can give stakeholders a better understanding of the final product, leading to more informed feedback and better design decisions.
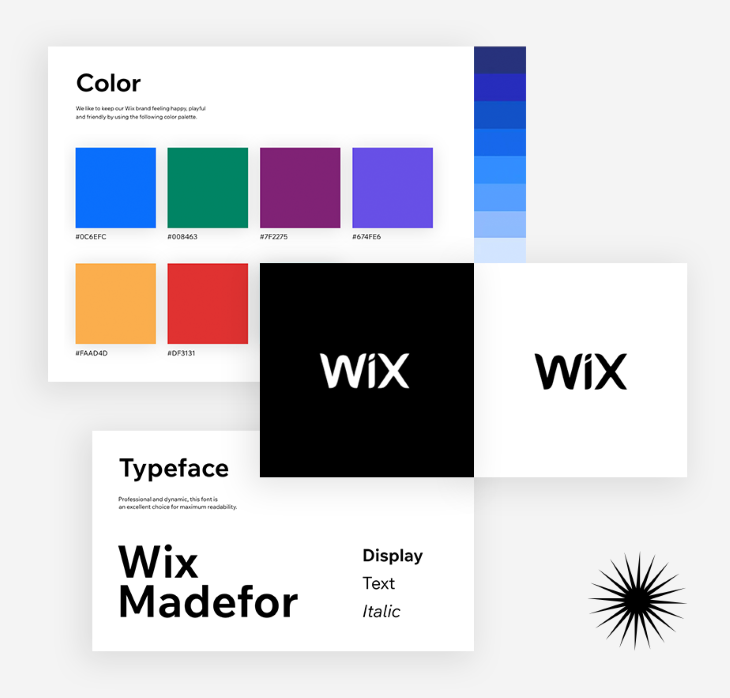
Style guides are like the glue that holds the various aspects of a product together. They bring cohesion to the user experience. They contain pre-established design patterns and guidelines that govern the user experience.

Documenting these guidelines is necessary for the success of your design project. It’s not enough to list them; you should also explain how to use them and provide examples. Doing this will facilitate collaboration among various members of the team.
If your project has a design system, include documentation on its components and patterns. These components include icons, forms, buttons, cards, headlines, paragraphs, etc. But don’t just list them; describe how to use them, add some examples, and provide code snippets for your developer colleagues.

Documenting these aspects of your design process will help save time and ensure consistency.
Accessibility isn’t a “nice-to-have”; it is a must-have. Why? Because a good user experience is open to all, regardless of abilities. Therefore, your UX documentation is incomplete without a list of guidelines and best practices for making your design accessible.
A great starting point is to incorporate the WCAG accessibility requirements. Also, ensure you include clear guidelines for elements such as color contrast requirements, keyboard navigation, alt text for images, and other essential aspects.
So we have covered what to include in your UX documentation. But how do you organize and structure this information effectively? Let’s talk about that for a moment.
To create a UX document that doesn’t put your audience to sleep, you need to know how to structure and organize your information correctly. Here are some tips to guide you in the right direction:
Give your readers a roadmap to help them navigate your document by starting with a table of contents. Generally, the table should list all the sections and topics covered in the UX documentation.
Help your readers navigate your content faster by using clear headings and subheadings to structure your content. Make sure the headings are consistent and follow a logical flow.
Clear headings will make it easy for readers to skim through the document and find the content they need.
To reduce the cognitive load on your readers, group related information together.
For example, you can put your user personas and journey maps in a section designated for user research–related content.
UX documentations usually go through multiple revisions. Use version control to keep track of all the changes and ensure that team members always refer to the latest version.
By following these tips, you’ll have a well-structured document that’s easy to follow. Now, let’s also throw in some best practices to keep you on track.
Here are some best practices for writing concise and understandable UX documentation:
Stories have the power to engage and captivate audiences. So, rather than just presenting boring facts and figures, weave them into a narrative that the audience will find relatable. With good storytelling, you can build empathy and deepen the connection between stakeholders and the intended users.
Although it’s necessary to include all the pertinent details, you should avoid boring your users. So, keep an eye out for excessive wordiness. Get to the point fast.
An image, they say, is worth a thousand words. Take advantage of this. Where applicable, use visual elements like flowcharts, wireframes, mockups, etc. to communicate details that words alone cannot effectively convey.
Bear in mind that your audience will include team members across different disciplines. So, use annotations to provide context for all team members. Apply annotations when presenting wireframes, mockups, and prototypes, which might not always convey the details and interactions.
Also, include the reasoning behind your design decisions to help get all team members on the same page.
Large walls of text are not easy on the eyes (and mind). To limit information overload, break down complex content into easily digestible chunks using bullet points and lists.
Bullet points are great for highlighting key points. You can use numbered lists to guide the readers through a step-by-step process.
And there you have it! Your practical guide to creating clean, clear UX documentation. To further assist you in creating exceptional UX documentation, we have prepared a downloadable template on Google Sheets. Use this template to create well-structured UX documents that effectively convey your design ideas and decisions.
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.


Analogous color schemes offer a powerful way to guide user emotions and behavior. This guide shows you how to make colors do the good work of improving UX.
Sep 5, 2024 ⋅ 5 min read
Knowing about trie data structures can help UX designers create quicker and more intuitive search experiences and improve overall usability.
Sep 4, 2024 ⋅ 9 min read
The need for human centered design will only grow as technology evolves. Embracing these principles now will set you up to not meet but exceed the expectations of your users.
Sep 3, 2024 ⋅ 6 min read
By starting with content, you ensure that your core message is clear, engaging, and aligned with user needs.